Retrouvez également mon article sur la vulgarisation du design system.
SmartAngels
Design system commencé en 2015, avec un pivot de Photoshop vers Sketch.
Création sur Sketch, partage avec les dev sur Avocode, site web public (down depuis)
Création sur Sketch, partage avec les dev sur Avocode, site web public (down depuis)
Grâce à Sketch et avant même qu'internet soit ne inondé par les articles sur le design system, j'ai créé une library à destination des designers de l'équipe pour nous faciliter le travail et garantir l'uniformité des éléments entre les pages. Nous nous sommes vite rendus compte que créer le pendant côté dev pour faciliter le développement et garantir l'harmonisation du site était plus que nécessaire. Le design system allait naitre.
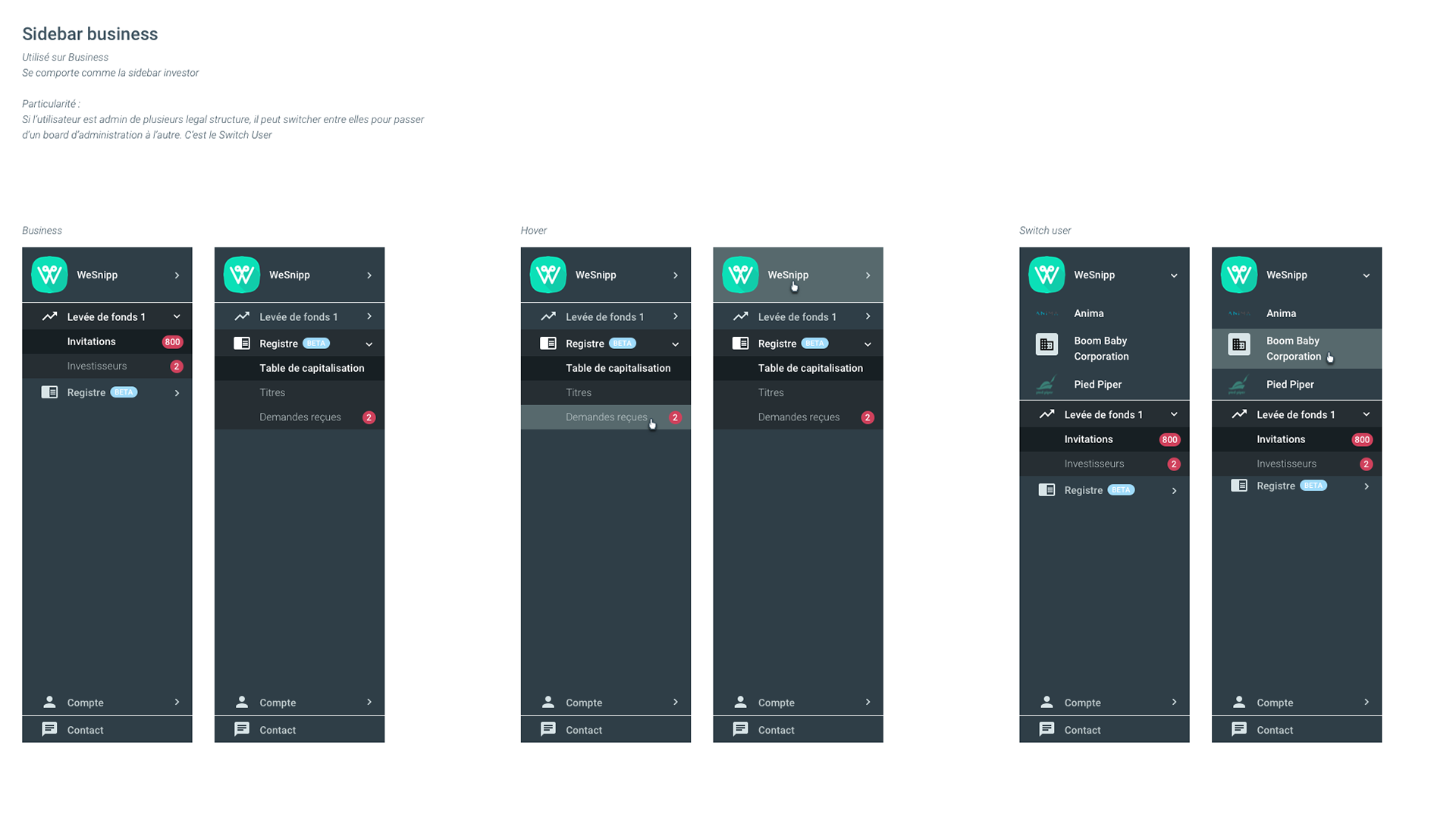
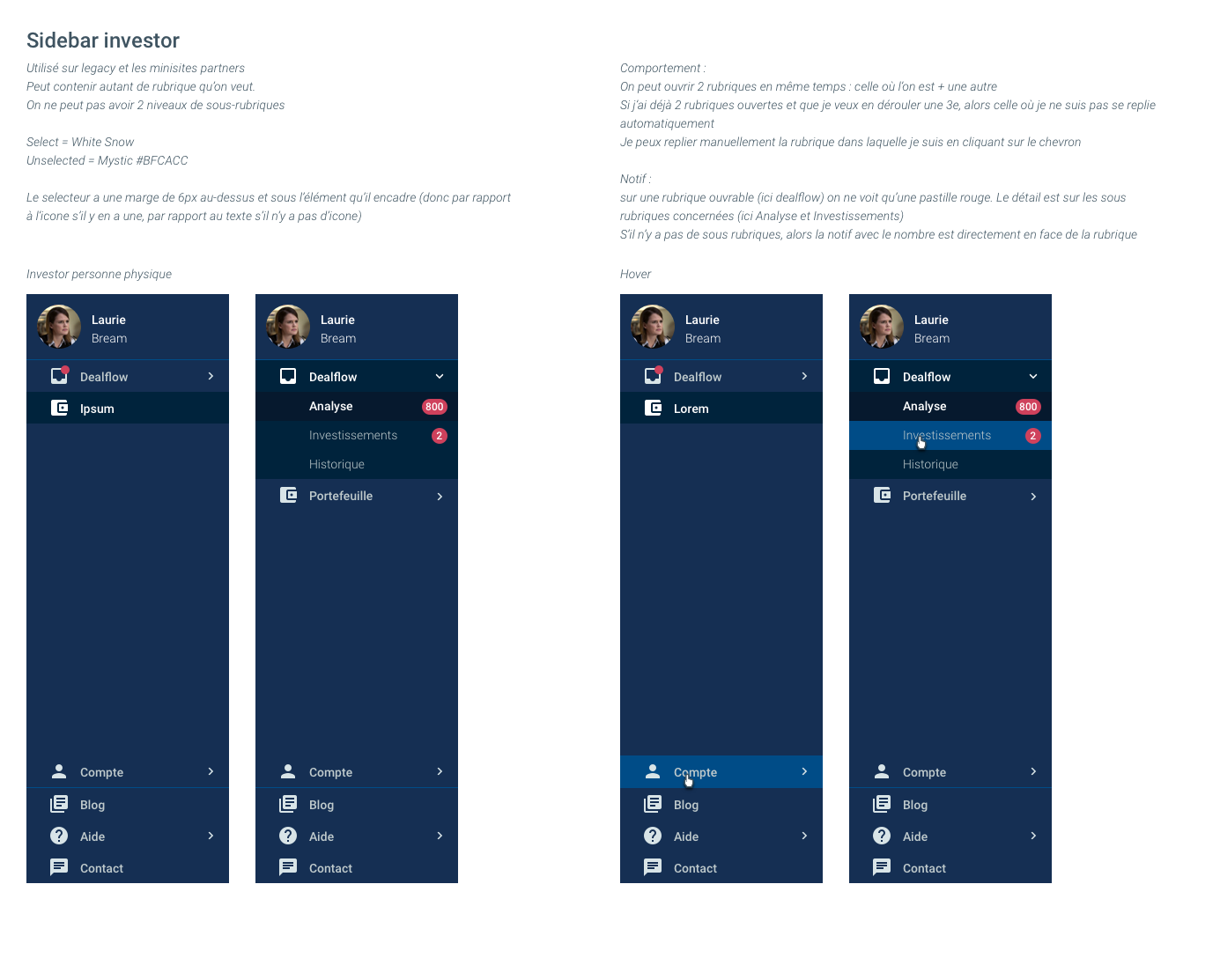
Particularité : ce design system présente simultanément les éléments des espaces Business et Investisseur, ayant chacun une charte graphique et des fonctionnalités différentes.


Les sidebars des espaces "business" (gris) et "investisseur" (bleu) vues sur la library designer
Espace épargnant - web (Natixis Interépargne)
Début du projet en 2018. Création sur Sketch, partage avec les dev sur Invision, et mis en ligne sur site web privé
L'espace épargnant était au balbutiement de sa refonte. Afin de la faciliter à la fois pour les designers et pour les développeurs, nous avons décidé de mettre en place un design system dont j'allais vite devenir la référente.
Particularité : possibilité d'appeler différents jeux de données pour voir comment se comporte un élément dans différents cas.
Espace épargnant - application (Natixis Interépargne)
Le pendant app du design system précédent, conçu dans les mêmes conditions
Initialement basé sur le design system web, le design system app s'est vite détaché de son parent : couleurs plus vives et plus modernes sur l'app, tailles de typo, éléments spécifiques à l'app, illustrations,...
Extrait du design system app, exemples de pages partagées avec les devs
Outil de souscription en ligne - easiris (Natixis Interépargne)
2019, Création sur Sketch, partage avec les dev sur Invision, et site web privé
L'outil de souscription a la particularité d'avoir plusieurs chartes graphiques selon les partenaires. J'ai profité du changement de techno (JS vers Angular) pour pousser l'idée du design system auprès des devs : ils allaient gagner du temps et pourraient gérer des tableaux de correspondances entre les partenaires. Ce design system a été monté très rapidement et a prouvé sa valeur auprès des équipes.
Particularité : multi-chartes, un seul composant peut avoir 4 affichages différents selon le paramètre "partenaire" appelé par la page. Le design system est pensé de manière à pouvoir ajouter d'autres "partenaires" par la suite, donc d'autres chartes, et que les éléments s'adaptent directement grâce aux tables de correspondance.
Design system easiris : à gauche la vue par défaut, à droite la charte CE appliquée
Plus qu'un UI kit
Souvent confondus, les design systems et les UI kits sont pourtant très différents. Ils présentent tous les deux les éléments utiles à la création d'une interface, cependant les UI kits sont uniquement à destination des designers, là où les design systems s'adressent à la fois aux designers et aux développeurs. Il s'agit d'une bibliothèque très complète qui, contrairement aux design systems ne détaille pas les spécificités des éléments qu'elle contient.
Dans un design system on retrouvera :
• les spécifications des éléments telles que les dimensions, paddings, couleurs, comportements (actif, hover, clic, disable, focus,...),...
• les cas d'usage / conditions d'affichage selon les cas
• une library utilisable sur les logiciels de création (Sketch, Figma, XD,...) ET une library utilisable directement par l'équipe de dev
• une vue en ligne de la "library dev" qui offre plusieurs fonctionnalités telles que la visualisation du code source, la possibilité de copier ce code ou trouver le nom du composant à appeler dans le code. Ces fonctionnalités peuvent être enrichies.
• les spécifications des éléments telles que les dimensions, paddings, couleurs, comportements (actif, hover, clic, disable, focus,...),...
• les cas d'usage / conditions d'affichage selon les cas
• une library utilisable sur les logiciels de création (Sketch, Figma, XD,...) ET une library utilisable directement par l'équipe de dev
• une vue en ligne de la "library dev" qui offre plusieurs fonctionnalités telles que la visualisation du code source, la possibilité de copier ce code ou trouver le nom du composant à appeler dans le code. Ces fonctionnalités peuvent être enrichies.
Design system NIE web, version développée
Début du projet
Un design system est un projet long à démarrer. Le mettre en place peut prendre plusieurs mois selon l'ampleur du projet et du moment auquel l'équipe décide d'en créer un. Il demande du temps à la fois aux designers et aux devs : tous les éléments récurrents doivent être répertoriés, uniformisés si besoin, catégorisés, les cas d'usage expliqués, et les éléments codés. Dans certains cas, une repasse sur le produit peut être nécessaire pour implémenter les nouveaux composants du design system à la place des anciens. Cela peut se faire progressivement au rythme des refontes.
L'investissement temps/ressources de départ est donc assez conséquent mais se rentabilise dans le temps.
Travail d'équipe
La sensibilisation et l'implication de toute l'équipe (dev, product manager, product owner,...) est primordiale. Un designer seul ne peut pas mettre en place un design system : il est important que les éléments soient codés et utilisés par les équipes de développement. Cela demande un effort pour toutes les parties prenantes : designers, développeurs, PM et PO qui doivent aménager du temps pour supporter la charge de travail que représente la mise en place d'un design system, sans mettre en péril la roadmap et les releases déjà planifiées.
La nomenclature est un point central à la création d'un design system. Elle permet d'organiser les éléments, de les rechercher efficacement. Pour être parfaitement efficiente, elle doit être décidée par les deux utilisateurs principaux du design system : devs et designers. Pourquoi ? car parler le même langage est indispensable au sein d'une équipe. Si chacun utilise une appellation légèrement différente pour parler d'un même élément, la communication sera plus compliquée.
Un design system à jour et correctement préparé permet d'aller en moyenne 3 fois plus vite pour effectuer les développements front. À SmartAngels, nous avions trouvé un rythme de croisière intéressant : un développeur front était référent du design system dev. À ce titre, il avait accès aux maquettes une semaine minimum avant le début du prochain sprint afin de pouvoir intégrer les éventuels nouveaux éléments ou modifications. Ceci permettait au reste de la team d'avoir tous les éléments front clé en main au moment de démarrer le sprint.
Conclusion
En plus de permettre aux designers et développeurs d'effectuer leur travail plus rapidement en étant certains d'avoir une unité tout au long des parcours, créer un design system rapproche également les membres de l'équipe. Tout le monde travaille déjà sur un projet unique : un site web, une app, un jeu,... mais ces "produits" sont à destination des utilisateurs. La mise en place d'un design system, outil de création conjoint pour designers et développeurs, permet d'avoir une vraie synergie entre les personnes tout en mettant en place un langage commun.