Entreprise : SmartAngels
Secteur : fintech, B2C, B2B
Support : site web et back-office
Rôle : facilitation, conception de parcours et interfaces
Secteur : fintech, B2C, B2B
Support : site web et back-office
Rôle : facilitation, conception de parcours et interfaces
Mes actions principales
• Encadrer et former les alternants UI et UX
• Gérer la création et l'évolution du produit : de la réception du brief jusqu'à la passation à l'équipe de développement
• Accompagner le développement : ateliers de co-conception, être présente à chaque instant pour les développeurs, réaliser la recette
• Garante du design system
• Gérer la création et l'évolution du produit : de la réception du brief jusqu'à la passation à l'équipe de développement
• Accompagner le développement : ateliers de co-conception, être présente à chaque instant pour les développeurs, réaliser la recette
• Garante du design system
Rapide historique et domaine d'expertise
Dans un premier temps, mon travail consistait à améliorer et optimiser tous les aspects de l'activité de levée de fonds : la plateforme BtoC qui présentait les levées de fonds en cours et à venir aux potentiels investisseurs, la plateforme BtoB permettant aux entreprises de gérer leurs levées de fonds, ainsi que notre back-office.
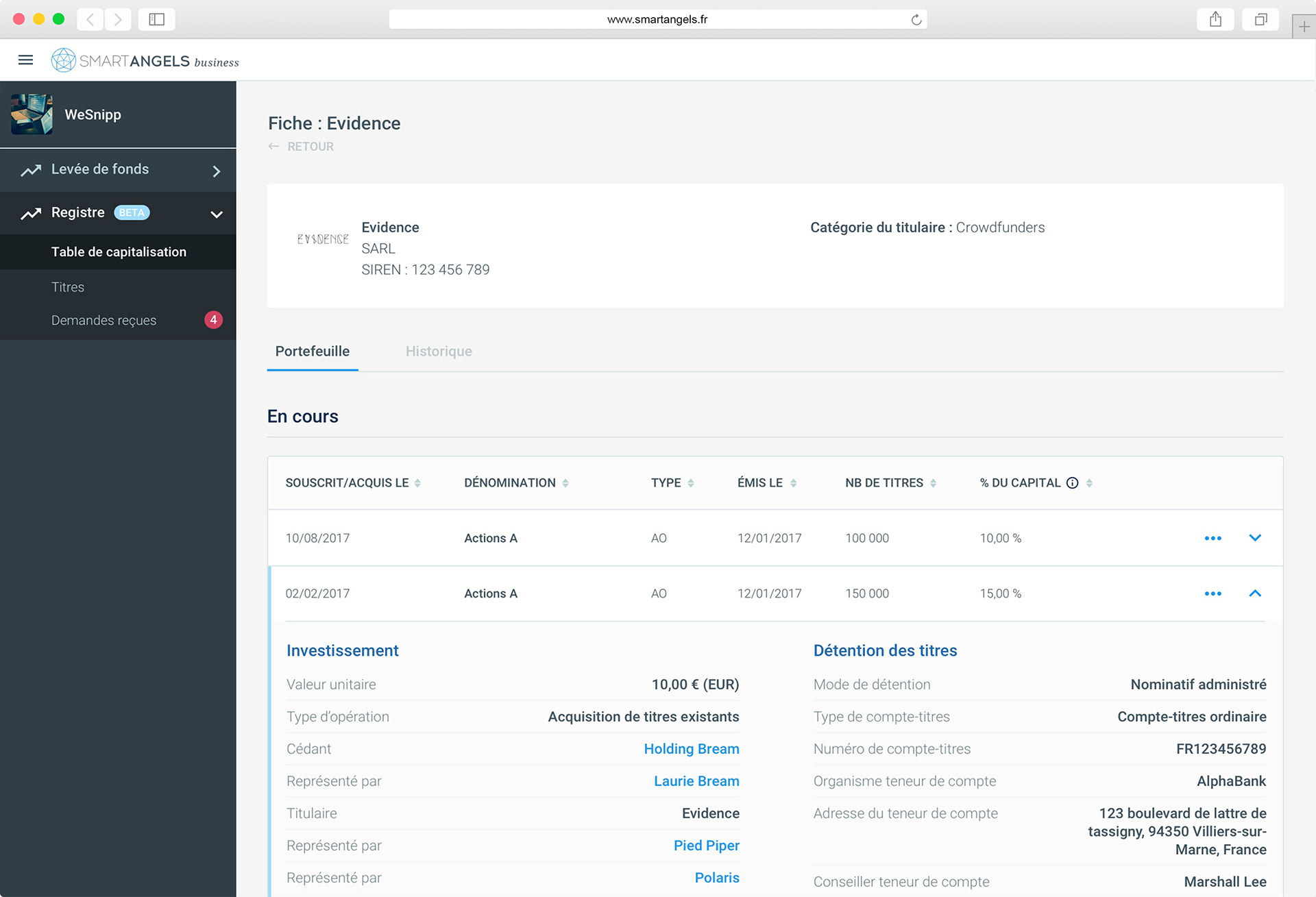
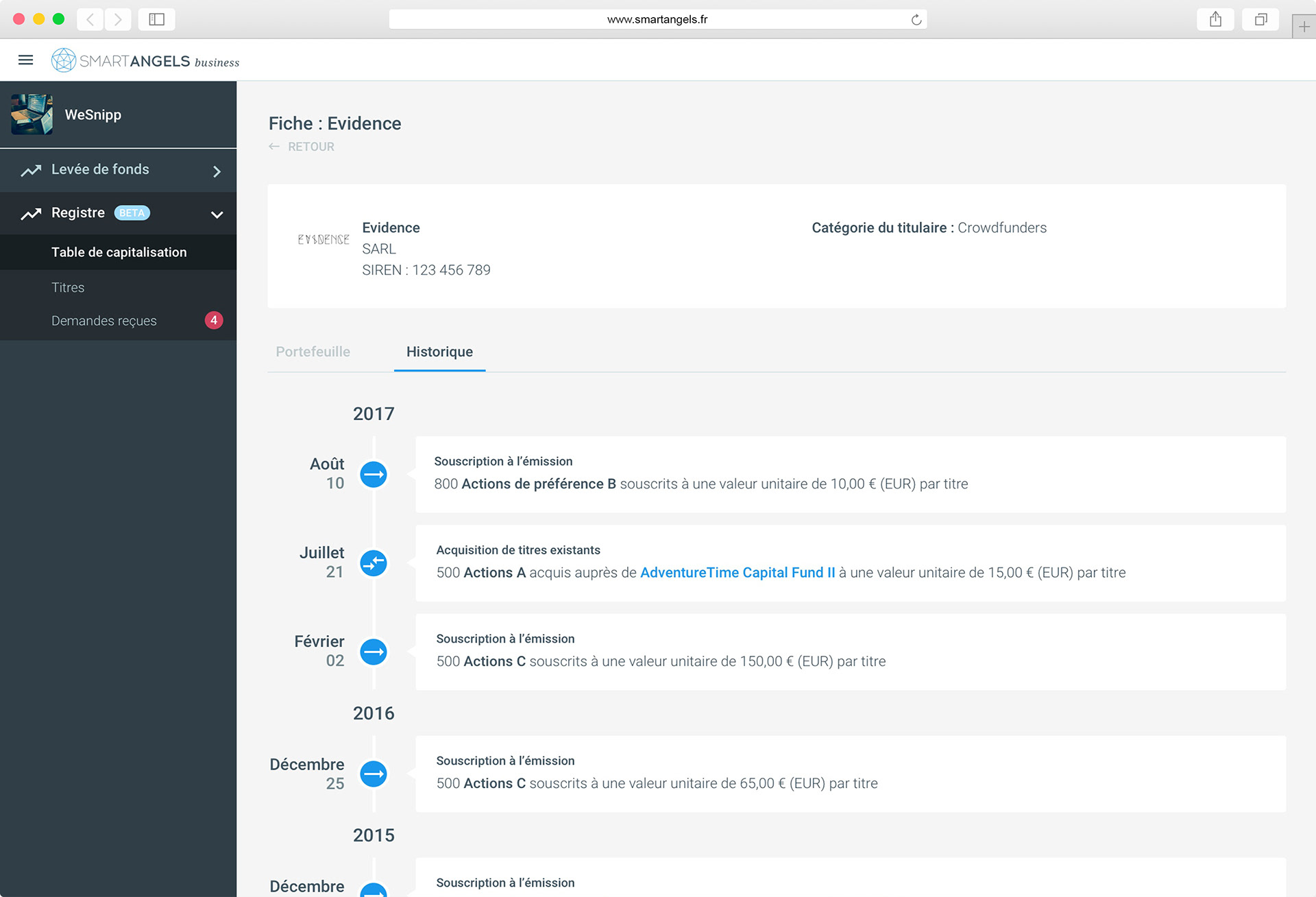
L'expertise de l'entreprise nous a permis d'étendre nos services à la gestion de portefeuille (permettant aux investisseurs de suivre leurs placements), et la gestion de registre (permettant aux entreprises de tracer les flux des titres financiers détenus par les investisseurs et des différents placements). J'ai donc eu la chance de pouvoir concevoir entièrement ces deux plateformes, en étroite collaboration avec nos équipes métiers au travers de différents ateliers.
Résultat de l'atelier tri de cartes
Exemple de méthodologie appliquée
L'atelier "tri de cartes" permet d'établir une vision version par version d'un projet. Dans le cas présenté ci-dessous, nous avons travaillé en même temps sur le registre et le portefeuille car leurs fonctionnalités se répondent, bien que les besoins et les futurs utilisateurs soient différents.
Pendant l'atelier, nous avons défini différentes fonctionnalités répondant aux besoins exprimés lors des entretiens (correspondant ici aux post-it jaunes pour le registre, et verts pour le portefeuille). Nous les avons ensuite organisées selon les grandes thématiques qui s'en dégageaient (post-it roses) telles que "la table de capitalisation" pour le registre et "la gestion des titres" pour le portefeuille. Nous avons ensuite classé les fonctionnalités en différentes versions selon les besoins prioritaires et la faisabilité.
Une fois les besoins cernés et les réponses potentielles trouvées grâce à l'atelier tri de cartes, il est temps d'itérer sur les parcours et les interfaces à travers des wireframes.

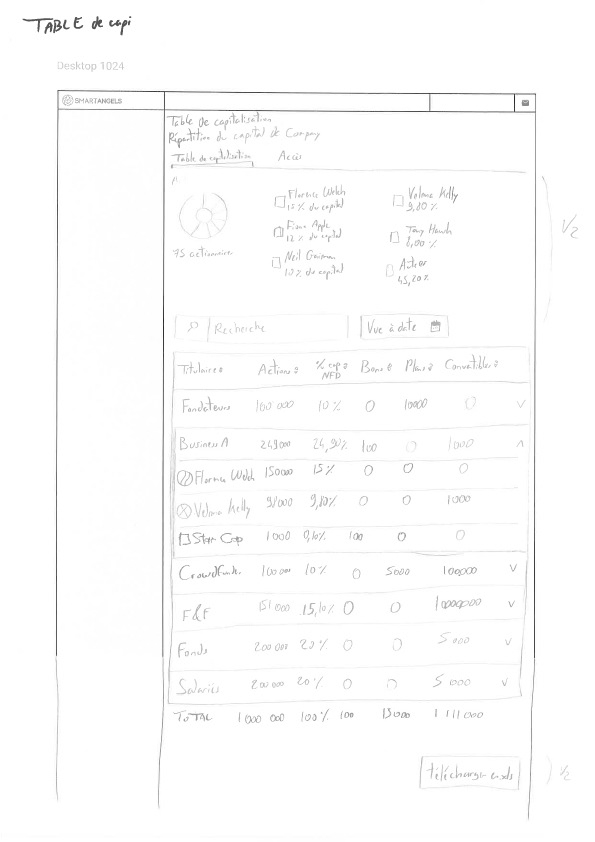
Wireframe de la Table de capitalisation du Registre

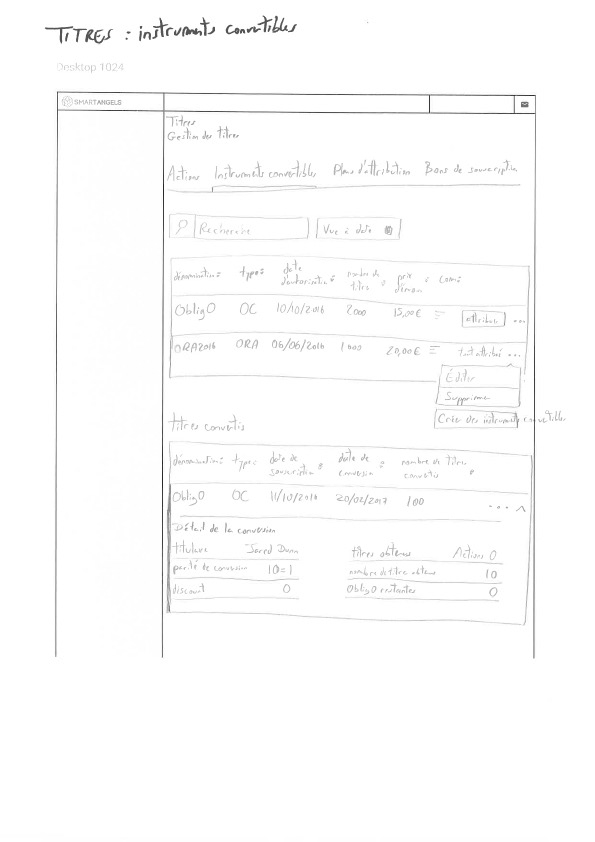
Wireframe de la gestion des titres dans le Portefeuille
Les wireframes réalisées sur papier me permettent d'itérer plus rapidement que sur un logiciel. En effet, je ne perds pas de temps à gérer les alignements et le pixel perfect, mais surtout il est plus facile de jeter une wireframe sur laquelle on a passé moins de temps que sur version détaillée qui aura demandé un plus gros effort. Cette méthode s'inscrit dans l'état d'esprit "Fail early, fail often" qui permet de creuser plusieurs idées rapidement.
Les wireframes papier donnent plus de liberté sur la partie UI à venir car elles sont low fidelity.


Registre et portefeuille
Le fait de travailler en parallèle sur deux plateformes communicantes est très enrichissant. Chacune d'elle s'adresse à un large panel d'utilisateurs, ce qui les rend complexe à travailler. De l'investisseur débutant aux sociétés de gestion professionnelles pour le portefeuille. De la startup gérant sa levée de fonds aux grands groupes et sociétés de gestion gérants leurs registres en ligne. Les sociétés de gestion, tout comme certaines entreprises, sont des cas particuliers car elles ont la double casquette investisseur/entreprise : elles ont des investisseurs de par leur nature d'entreprise, et sont elles aussi investisseurs en tant que personne morale.
Chaque plateforme a ses fonctionnalités propres qui ont toutes un impact sur l'autre. Il a donc fallu les concevoir simultanément. La restitution de l'atelier tri de cartes présentée plus haut, a rendu cela possible en mettant visuellement en parallèle les différentes fonctionnalités des deux plateformes.